Developing with Euterpe in CodeSandbox
Access the Euterpe Code:
To begin, please click here
to access a codesandbox virtual machine that includes a copy of the Euterpe code that we'll be working with.
Initial setup
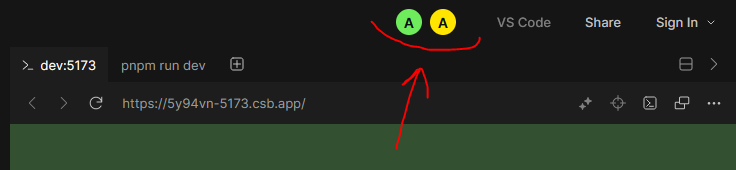
Once you open the link, you are taken to a shared development environment with the rest of the audience that clicked on the link. The other participants are indicated by the colored A icons on the top right corner of the screen. 
Exploring the CodeSandbox Interface
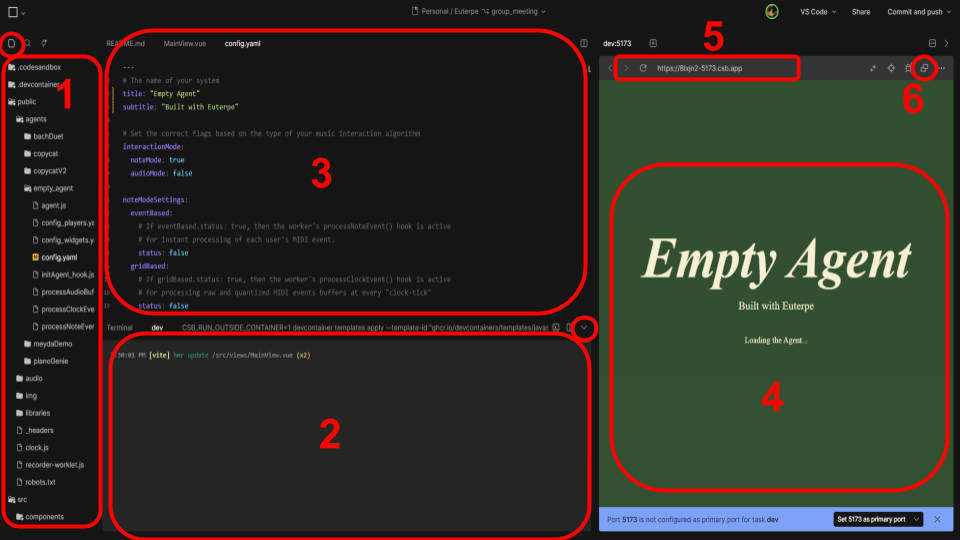
- File Navigator - (1): On the left, you'll find the file navigator for easy access to project files.
- Terminal - (2): At the bottom, there is a terminal, but we won't be using it in this session, so feel free to minimize it.
- File Editor - (3): In the middle, you have the file editor, where we'll make code modifications.
- Preview Pane - (4): On the right, you'll see a preview of the webpage you're building. Note that this preview is not fully functional and we won't be using it.

Previewing the Webpage
To view the web-page generated by your code, you can either
- copy the link (5) and open it in a new browser tab
- or simply click on the provided button (6)
Editing the Code
In order to be able to edit the code and save your changes, you need create an account (you can use your github credentials). After you login, a new personal evnironment is created for you where you can make changes and save them without affecting anyone's else environment.
Note
The first time after you login, there will be around 1min waiting time while your virtual machine is being configured. The next time you login, the process will be almost instant.
Warning
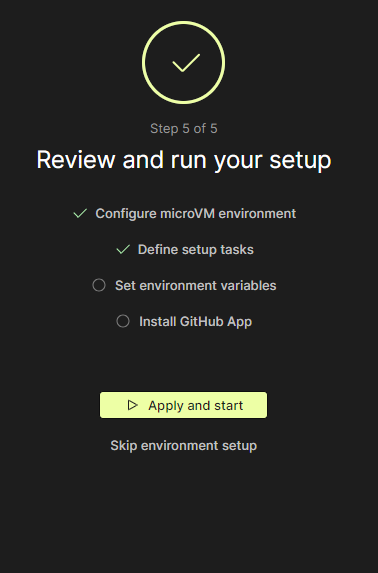
After you login, In some cases, Codesandbox doesn't start the configuration of the environment automatically. If that happens, on the right side of the screen there should be a box with the title Configure microVM environment. Leave the Node.js & JavaScript option selected and click on the Next button. Keep clicking Next until you reach step 5 of 5and then click Apply and start. 
Use the file editor to edit the code. Then press Ctrl + S (or Cmd + S on macOS) to save the changes. Those changes you make might seem to appear automatically in the web-page preview of the previous step however you should always perform a hard refresh of the page to make sure that the changes are applied. To do that, press Ctrl + Shift + R (or Cmd + Shift + R on macOS).
